1. VUI + GUI
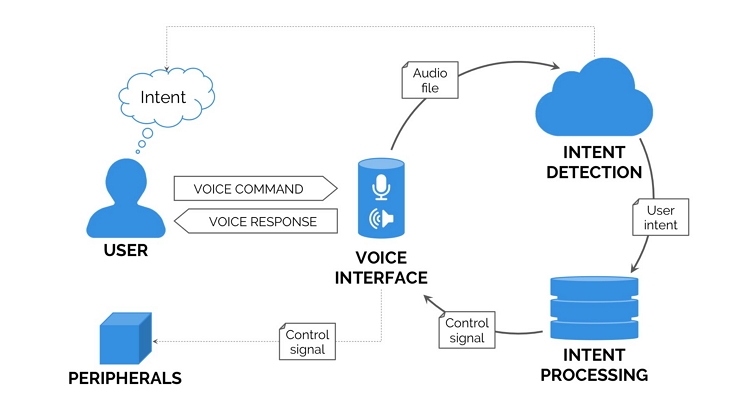
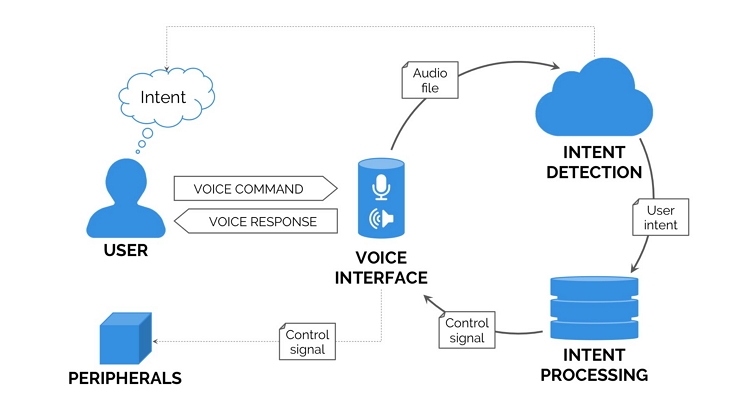
Η VUI ( Voice User Interface ), η οποία επιτρέπει στους χρήστες να αλληλεπιδρούν με τη διεπαφή της ιστοσελίδας με φωνητικές εντολές, είναι πολύ μοντέρνα τις τελευταίες ημέρες. Βοηθά στην απλοποίηση της διαδικασίας περιήγησης στο διαδίκτυο και στην εξαιρετική βελτίωση του UX.
Το VUI είναι σίγουρα μία από τις κύριες τάσεις σχεδιασμού ιστοσελίδων το 2020
Επιπλέον, με την ταχεία ανάπτυξη αυτής της τεχνολογίας, όλο και περισσότερες εταιρείες και εταιρείες σχεδιασμού δημιούργησαν φωνητικές διεπαφές με καλά αποτελέσματα. Το κόστος του VUI γίνεται επίσης πολύ χαμηλότερο, προσελκύοντας πολύ περισσότερους σχεδιαστές και ιδιοκτήτες επιχειρήσεων για να το δοκιμάσουν.
Έτσι, το VUI θα συνεχίσει να είναι μια από τις κυριότερες τάσεις σχεδιασμού ιστοτόπων την επόμενη δεκαετία του 2020.

Ένας τέλειος συνδυασμός σχεδίων VUI και GUI δημιουργεί το καλύτερο UX
Ωστόσο, αυτό δεν σημαίνει ότι ο σχεδιασμός VUI μπορεί να γίνει ανεξάρτητα χωρίς καλή σχεδίαση GUI ( Graphic User Interface ).
Στην πραγματικότητα, λόγω των τεχνικών ορίων, τα σχέδια VUI πρέπει να βασίζονται στα βασικά σχέδια GUI. Και ένας καλός σχεδιασμός GUI βοηθάει στη βελτίωση των σχεδίων VUI αντιστρόφως.
Για παράδειγμα, για να επιτρέπεται στους χρήστες να αναζητούν τις επιθυμητές πληροφορίες ιστοτόπου με φωνητικές εντολές, οι σχεδιαστές θα πρέπει να προσθέτουν ένα διαισθητικό εικονίδιο φωνής ή κουμπί για να καθοδηγούν τους χρήστες να βρίσκουν εύκολα αυτή τη λειτουργία.
Αφού γίνει μια φωνητική εντολή, τα αποτελέσματα αναζήτησης θα πρέπει επίσης να οργανωθούν και να εμφανιστούν με σαφήνεια για να βοηθήσουν τους χρήστες να περιηγηθούν και να επιλέξουν γρήγορα τα επιθυμητά δεδομένα. Και όλα αυτά τα σημεία ανήκουν στο σχεδιασμό GUI.
Έτσι, ένας τέλειος συνδυασμός GUI και VUI σχεδίων θα είναι μια από τις πιο καυτές τάσεις σχεδιασμού ιστοσελίδων για το 2020.
2. Al + AR
Το AI και το AR θα αποτελέσουν μια ακόμη βασική τάση σχεδιασμού ιστοσελίδων το 2020.
Το AI και το Chatbots συμβάλλουν στη δημιουργία περισσότερων "ανθρώπινων" ιστοτόπων
Η δημιουργία πιο ρεαλιστικής και συναισθηματικά έξυπνης ιστοσελίδας είναι πάντα μια από τις μεγαλύτερες προκλήσεις για τους σχεδιαστές ιστοσελίδων / UI / UX. Και η ολοένα και πιο εξελιγμένη τεχνολογία AI ( Τεχνητή Νοημοσύνη ) βοηθά στην επίλυση αυτών των προβληματικών προβλημάτων σχεδίασης ιστοσελίδων και στη βελτίωση της επιτυχίας του UX.
Επιπλέον, ο Chatbots, ένας από τους καλύτερους αντιπροσώπους για την εφαρμογή της τεχνολογίας AI στον σχεδιασμό της ιστοσελίδας, γίνεται πιο ώριμος και ανθρωπιστικός για να καθοδηγήσει τους χρήστες μέσω μιας ιστοσελίδας, υπηρεσιών και να απαντήσει σε ερωτήσεις πιο έξυπνα.
Βοηθούν στη δημιουργία μιας πιο ρεαλιστικής και ανθρωπιστικής ιστοσελίδας για τους χρήστες.

Το AR βοηθάει να εντυπωσιάζει τους χρήστες και να βελτιώνει εύκολα το UX
Αυτά τα χρόνια, η τεχνολογία AR ( Augmented Reality ) εφαρμόστηκε επίσης με σύνεση στο σχεδιασμό της ιστοσελίδας και γίνεται μια από τις πιο καυτές τάσεις.
Παρόλο που δεν μπορούμε να αλληλεπιδράμε ελεύθερα με τους επισκέπτες του διαδικτυακού δικτυακού τόπου σε πραγματικό χρόνο, χρησιμοποιώντας ένα ακουστικό AR, λόγω κάποιων τεχνικών περιορισμών, μπορούμε ακόμα να δημιουργήσουμε έναν διαφορετικό ιστότοπο με επιδράσεις AR για την προσέλκυση χρηστών, όπως ένα πιο ρεαλιστικό σχέδιο βίντεο, κινούμενων σχεδίων και αλληλεπιδράσεων , και τα λοιπά.

Ένας δικτυακός τόπος με βίντεο, κινούμενες εικόνες και αλληλεπιδράσεις VR βοηθά να εντυπωσιάσετε και να προσελκύσετε τους χρήστες εύκολα.
Εν ολίγοις, και οι δύο τεχνολογίες AI και AR θα συνεχίσουν να χρησιμοποιούνται για τον σχεδιασμό ιστοσελίδων και θα καταστούν συντριπτική τάση το 2020.
3. Μινιμαλισμός
Ο μινιμαλισμός είναι μοντέρνος σε ένα ευρύ φάσμα βιομηχανιών σχεδιασμού εδώ και χρόνια και θα συνεχίσει να είναι δημοφιλής στο επόμενο 2020.
Επιπλέον, απλά μιλώντας, ο μινιμαλισμός στον σχεδιασμό του δικτυακού τόπου θα αντικατοπτρίζεται στις ακόλουθες πτυχές: / Επιπλέον, απλά μιλώντας, ο ακόλουθος μινιμαλιστικός σχεδιασμός ιστοσελίδων θα είναι δημοφιλής στους σχεδιαστές και τους ιδιοκτήτες ιστοτόπων:

Κρυφή πλοήγηση
Η κρυφή πλοήγηση είναι ένας από τους πιο αποτελεσματικούς τρόπους για τους σχεδιαστές να εξοικονομήσουν χώρο στο διαδίκτυο και να μειώσουν τις περισπασμούς της διασύνδεσης. Βοηθάει στη δημιουργία μιας πιο διαισθητικής και σαφούς διάταξης της ιστοσελίδας, ενισχύοντας το UX και αυξάνοντας αποτελεσματικά τις πωλήσεις ιστότοπων. Δεν πρέπει ποτέ να διστάσετε να το χρησιμοποιήσετε για να βελτιώσετε τον ιστότοπό σας το 2020.
Σύντομες λέξεις και σχέδια κειμένου
Το σχέδιο αντιγραφής ή μικροσκοπίου της ιστοσελίδας δεν χρειάζεται να είναι όλο καιρό. Οι σύντομες λέξεις ή τα σχέδια κειμένου έχουν νόημα και βοηθούν τους χρήστες να καθοδηγούν αποτελεσματικά τους χρήστες.
Λευκός χώρος
Ο κατάλληλος λευκός χώρος απλοποιεί τα σχέδια του ιστότοπου και κάνει το περιεχόμενο και τα προϊόντα της ιστοσελίδας να ξεχωρίζουν εύκολα. Είναι ένας καλός τρόπος για να αυξήσετε τις πωλήσεις ιστότοπων.
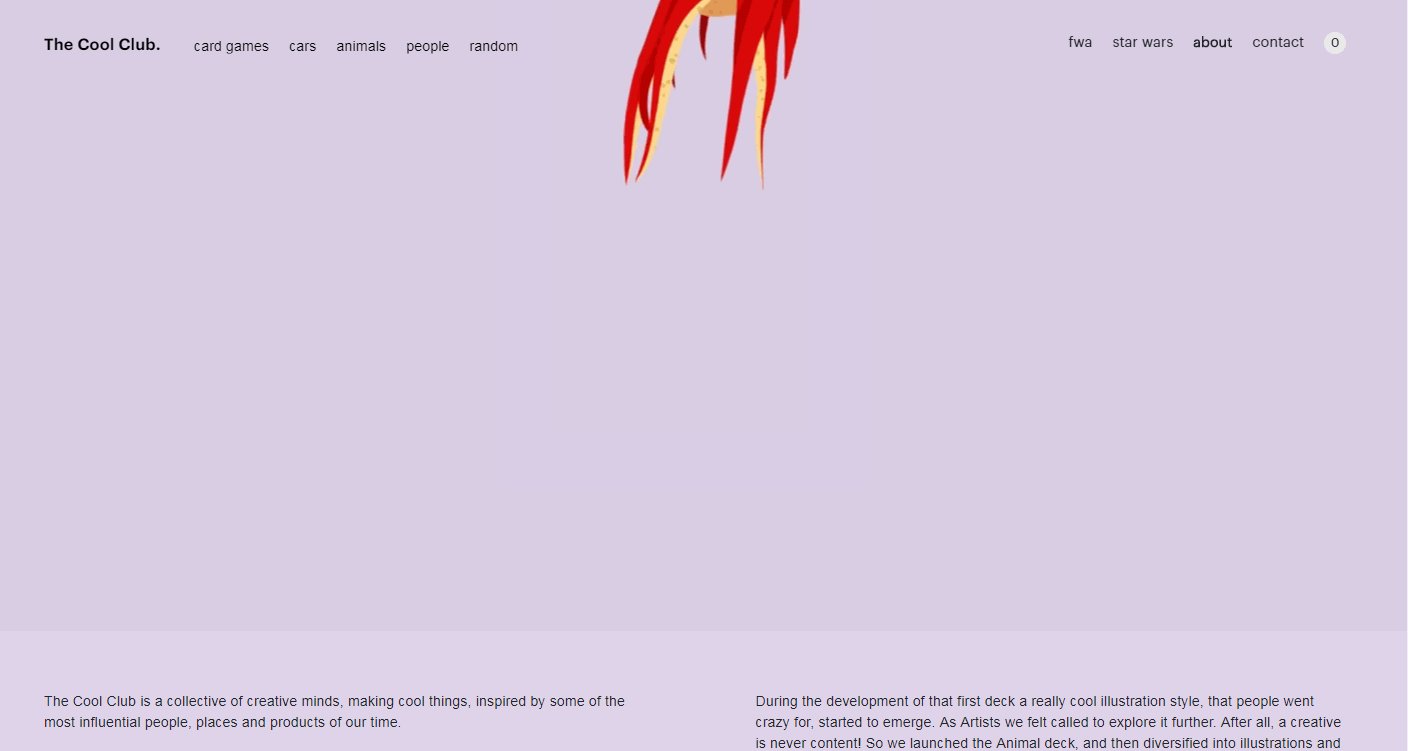
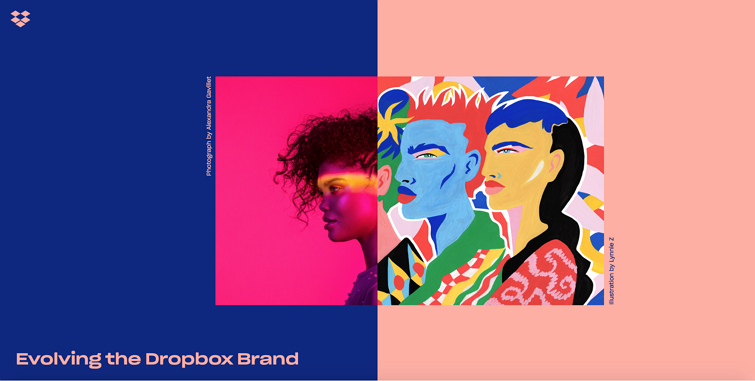
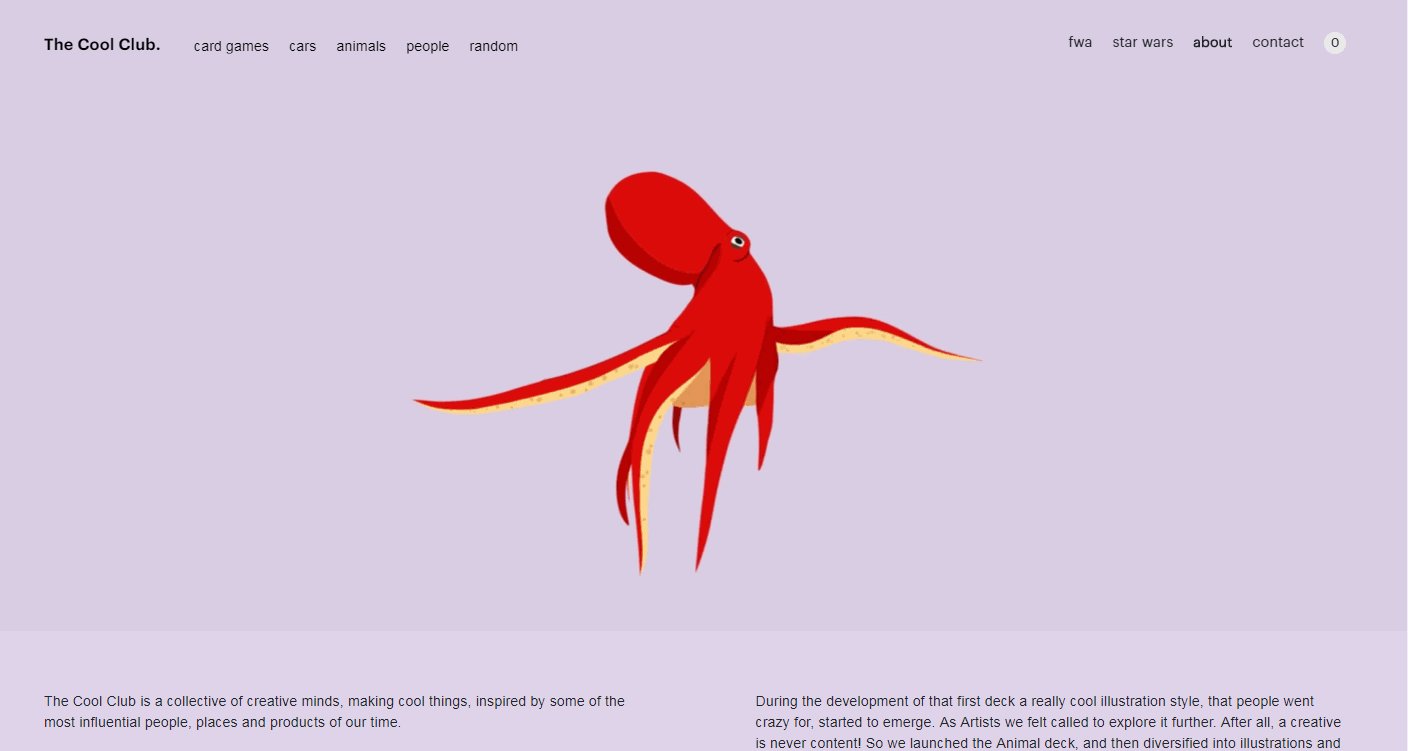
Προσαρμοσμένη ή εικόνα ήρωας
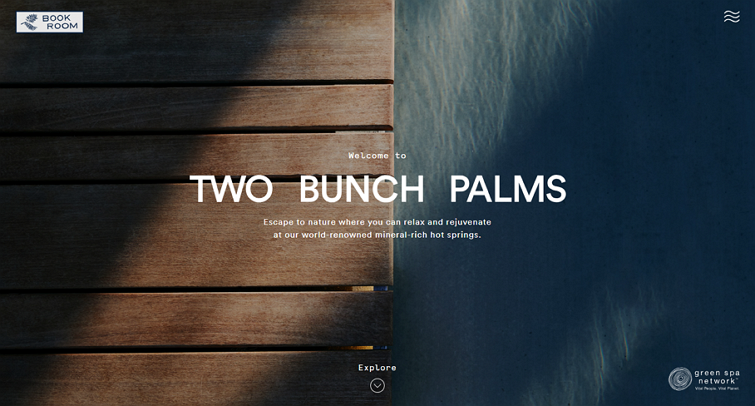
Αντί να χρησιμοποιούν πολλές εικόνες και σχέδια κειμένου για να παρουσιάσουν βήμα προς βήμα προϊόντα ή περιεχόμενο στο διαδίκτυο, οι σχεδιαστές αγαπούν να χρησιμοποιούν μια τεράστια, υψηλής ποιότητας έθιμο ή εικόνα ήρωας στη σελίδα προορισμού τους για να προσελκύσουν την προσοχή των επισκεπτών.
Αυτή η τάση σχεδιασμού μπορεί όχι μόνο να εμφανίζει τις πληροφορίες του ιστότοπου πιο διαισθητικά και ελκυστικά, αλλά και να καταστήσει πιο αξέχαστη και συναρπαστική στους επισκέπτες της ιστοσελίδας.
Επιπλέον, ένα καρουσέλ με έθιμο / ηρώο με τέλειο σχέδιο κειμένου και κουμπιών κάνει την ιστοσελίδα σας ξεχωρίζει εύκολα από τα πακέτα.
Συνολικά, ένας μινιμαλιστικός ιστότοπος μπορεί να δημιουργηθεί με πολλούς τρόπους και θα είναι επίσης μια από τις μεγαλύτερες τάσεις το 2020.
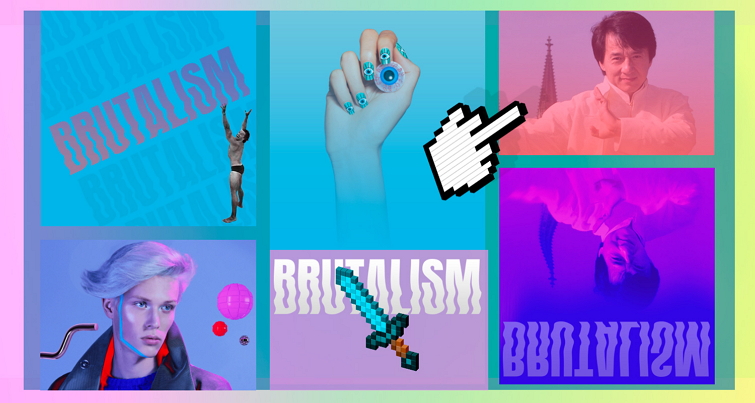
4. Βρουταλισμός
Ο βρουταλισμός γίνεται μια άλλη σημαντική τάση σχεδιασμού ιστοσελίδων σε άνοδο για το 2020.
Μεγάλη, τολμηρή ή χειροτυπία τυπογραφία
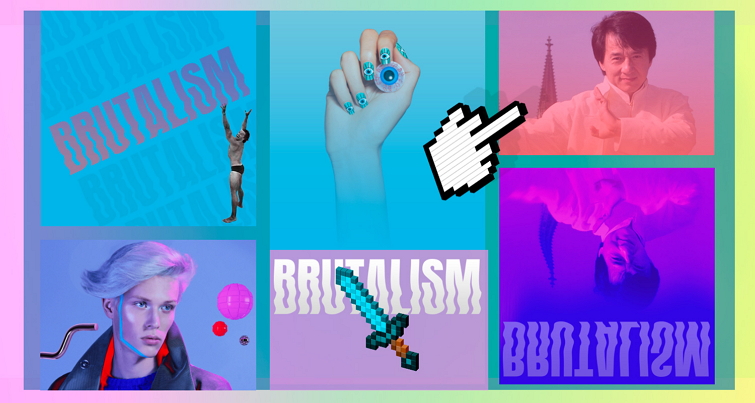
Οι σχεδιαστές ιστοσελίδων χρησιμοποιούν υπερμεγέθη, τολμηρή ή μοναδική τυπογραφία χειρογράφου για να κατανοήσουν την προσοχή των επισκεπτών, κάνοντας μια μοναδική και αξέχαστη εικόνα μάρκας.
Μερικές φορές, για την ενίσχυση των οπτικών εφέ, οι σχεδιαστές ιστοσελίδων αντιγράφουν και επικολλούν την υπερμεγέθη και τολμηρή τυπογραφία στην ιστοσελίδα τους για να προσελκύσουν επισκέπτες.

Οι σχεδιαστές ιστοσελίδων χρησιμοποιούν μερικές φορές πολλές υπερμεγέθεις και τολμηρές γραμματοσειρές για να κατανοήσουν την προσοχή των επισκεπτών, δημιουργώντας έναν βλασταστικό ιστότοπο.
Ασύμμετρα ή σπασμένα πλέγματα ή ασυνήθιστη διάταξη
Οι σχεδιαστές εκμεταλλεύονται πλήρως τα ασύμμετρα, σπασμένα πλέγματα ή τις ασυνήθιστες διατάξεις για να προβάλλουν το περιεχόμενο ή τα προϊόντα της ιστοσελίδας τους με καθαρό, αλλά άγριο και συναρπαστικό τρόπο.

Οι ασυνήθιστες σχεδιάσεις βοηθούν τους σχεδιαστές να δημιουργήσουν εύκολα μια άγρια διεπαφή ιστότοπου.
Άγριες κινήσεις και κινούμενα σχέδια
Άνθρωποι αποτελεσματικοί τρόποι για να δημιουργήσετε μια βρουραλιστική ιστοσελίδα είναι να χρησιμοποιήσετε άγριες κινήσεις και κινούμενα σχέδια.

5. Ρετρό στυλ σχεδίασης
Το στυλ σχεδιασμού ρετρό τείνει επίσης να είναι δημοφιλές στην επόμενη δεκαετία του 2020. Γιατί; Βοηθά στη δημιουργία μιας παλιάς έκκλησης για τους επισκέπτες της ιστοσελίδας.
Οι σχεδιαστές και οι ιδιοκτήτες ιστότοπων μπορούν εύκολα να χρησιμοποιήσουν στοιχεία του παλιού στυλ, χρωματικά σχήματα και εικόνες για να δημιουργήσουν έναν ιστοτόπο ρετρό, όπως την προσθήκη εικονιδίων παλαιού στυλ, υφή φόντου, σχέδια ασπρόμαυρου χρώματος, κιτρινισμένες εικόνες και ούτω καθεξής.

Ο ιστότοπος Retro style δημιουργεί μια διαφορετική οπτική γοητεία και θα είναι επίσης μία από τις τάσεις σχεδιασμού του ιστοτόπου το 2020.
6. Ιστοσελίδα ιστορίας
Οι ιστορίες ιστορίας, οι οποίες παρουσιάζουν εταιρικές κουλτούρες, συνθήματα, υπηρεσίες και προϊόντα με ξεκάθαρες ιστορίες, χαρακτήρες και αφηγήσεις, είναι πολύ κομψές και ενδιαφέρουσες το 2019. Τέτοια σχεδίαση στυλ αφήγησης θα κινηθεί επίσης στο 2020 και θα γίνει μια από τις σημαντικότερες τάσεις σχεδιασμού ιστοτόπων.
Έτσι, κατά το σχεδιασμό του δικτυακού σας έργου, μην ξεχάσετε να ενσωματώσετε μερικές τεχνικές αφήγησης για να ανεβάσετε τον ιστότοπό σας. Για παράδειγμα, αντί να εμφανίσετε προϊόντα με τρυπήματα, μπορείτε να τα εισαγάγετε με ενδιαφέρουσες ιστορίες και να προσθέσετε μερικές χαριτωμένες μασκότ, βίντεο και εικονογραφήσεις για να εμπλουτίσουν τη διαδικασία αφήγησης και να ευχαριστήσουν τους επισκέπτες της ιστοσελίδας.

7. Μικρές αλληλεπιδράσεις και κινούμενα σχέδια
Οι μικροδραστικές αλληλεπιδράσεις και οι κινούμενες εικόνες προσφέρουν καλύτερες εκπλήξεις στους επισκέπτες της ιστοσελίδας με έναν καλό τρόπο, βελτιώνοντας εύκολα το UX. Αυτός είναι ο λόγος για τον οποίο όλο και περισσότεροι σχεδιαστές ιστοσελίδων / UI / UX προσπαθούν να προσθέσουν περισσότερα μικροσκοπικά σχεδιαστικά στοιχεία, αλληλεπιδράσεις και κινούμενα σχέδια για να προσελκύσουν επισκέπτες.
Επιπλέον, εκτός από τις μικροδραστικές αλληλεπιδράσεις και τα κινούμενα σχέδια, τα πλούσια αιωρήματα, τα εφέ επιλογής και ακόμη και τα μικροσκοπικά παιχνίδια βοηθούν επίσης τους σχεδιαστές και τους ιδιοκτήτες ιστοτόπων να προσελκύσουν και να παραμείνουν περισσότεροι επισκέπτες.

Οι μικροσκοπικές αλληλεπιδράσεις και οι κινούμενες εικόνες συμβάλλουν στη δημιουργία ενός πιο ευχάριστου και ευχάριστου ιστοχώρου.
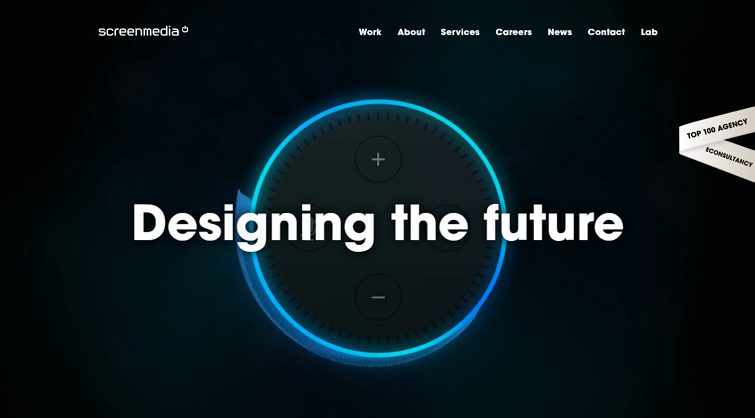
8. Σκοτεινή λειτουργία ή θέμα
Η σκοτεινή λειτουργία ή το θέμα βοηθά να ξεχωρίζει εύκολα το περιεχόμενο της διασύνδεσης και να μειώνει αποτελεσματικά την πίεση των ματιών των επισκεπτών. Δεν χρησιμοποιείται μόνο ευρέως σε εφαρμογές Android ή iOS για τη δημιουργία ενός πιο άνετου περιβάλλοντος εργασίας. Οι σχεδιαστές ιστοτόπων αγαπούν επίσης να το χρησιμοποιήσουν για να δημιουργήσουν ένα καλύτερο UX για τους επισκέπτες.
Έτσι, η σκοτεινή λειτουργία ή το θέμα είναι πολύ ζεστό αυτή τη στιγμή και θα είναι επίσης μια από τις συντριπτικές τάσεις σχεδιασμού ιστοσελίδων στην επικείμενη χρονιά του 2020.

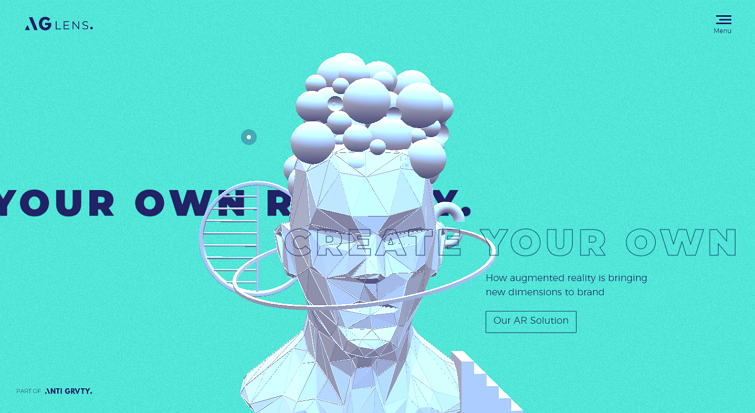
9. Στοιχεία 3D
Είτε είστε σχεδιαστής ιστοσελίδων είτε ιδιοκτήτης, ενώ σχεδιάζετε ή ανανεώνετε την ιστοσελίδα σας το προσεχές 2020, μην ξεχάσετε να χρησιμοποιήσετε στοιχεία 3D για να προσελκύσετε επισκέπτες.
Οι εικόνες, τα γραφικά και οι αλληλεπιδράσεις 3D συμβάλλουν στη ζωή σας, δημιουργώντας οπτικές εντυπώσεις και βελτιώνοντας εύκολα το UX.

Η τεχνολογία 3D φέρνει την ιστοσελίδα σας στη ζωή και προσφέρει μεγάλη εμπειρία στους επισκέπτες της ιστοσελίδας.
10. Σχεδιασμός Parallax
Ο σχεδιασμός ιστότοπου Parallax μετακινεί εικόνες φόντου με διαφορετική ταχύτητα και δημιουργεί μια ψευδαίσθηση βάθους σε μια δισδιάστατη τοποθεσία, προσφέροντας εντελώς διαφορετικές εμπειρίες στους επισκέπτες. Έχει περάσει εδώ και χρόνια και θα χρησιμοποιηθεί επίσης πολύ μέσα στο 2020.
Το σχέδιο Parallax Scrolling επιτρέπει στους σχεδιαστές να δημιουργούν πιο ενδιαφέρουσες ιστορίες ιστοτόπων, προσφέροντας ένα καλύτερο UX.
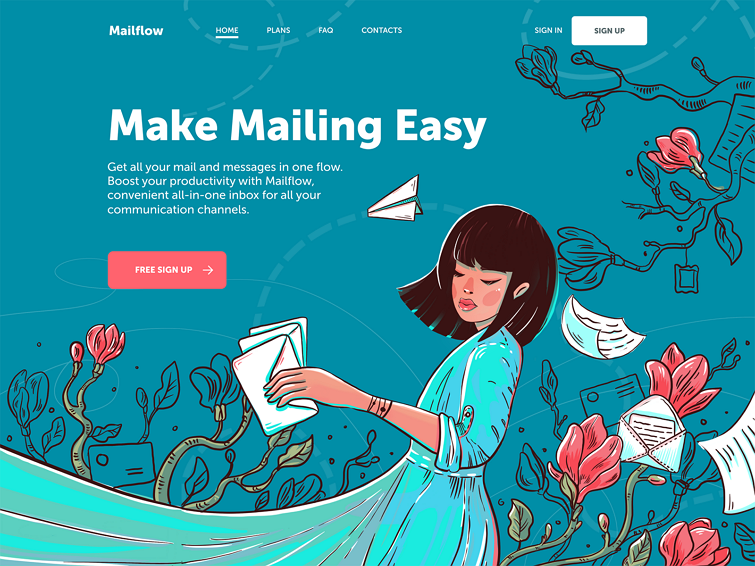
11. Κομψές εικόνες
Εκτός από τις προσαρμοσμένες εικόνες, οι προσαρμοσμένες εικόνες είναι πολύ ζεστές στο σχεδιασμό των ιστοσελίδων αυτές τις μέρες. Πολλοί σχεδιαστές ιστοσελίδων χρησιμοποίησαν ειδικά προσαρμοσμένες εικόνες για να ομορφύνουν τις ιστοσελίδες UIs το 2019. Σίγουρα θα χρησιμοποιηθούν συνεχώς το 2020.
Οι προσαρμοσμένες απεικονίσεις συμβάλλουν στη γρήγορη δημιουργία της εικόνας της μάρκας
Κατά το σχεδιασμό ενός ιστότοπου, θα πρέπει να χρησιμοποιήσετε τη φαντασία σας και να συνδυάσετε τις λειτουργίες του προϊόντος / εταιρείας για να δημιουργήσετε κομψές εικόνες, προσελκύοντας τους επισκέπτες της ιστοσελίδας καθώς και να χτίσετε την εικόνα μάρκας γρήγορα.

Οι όμορφες και φανταστικές εικόνες δεν μπορούν μόνο να βελτιώσουν την οπτική εμφάνιση του ιστότοπου, αλλά και να δημιουργήσουν μια μοναδική και αξέχαστη ταυτότητα μάρκας.
Συνδυάστε εικόνες και εικόνες για να προσελκύσετε επισκέπτες
Ένας τέλειος συνδυασμός εικόνων και εικόνων είναι επίσης μια άλλη τάση σχεδιασμού ιστοσελίδων που πρέπει να ακολουθήσετε για να βελτιώσετε την οπτική έκκληση της ιστοσελίδας σας.

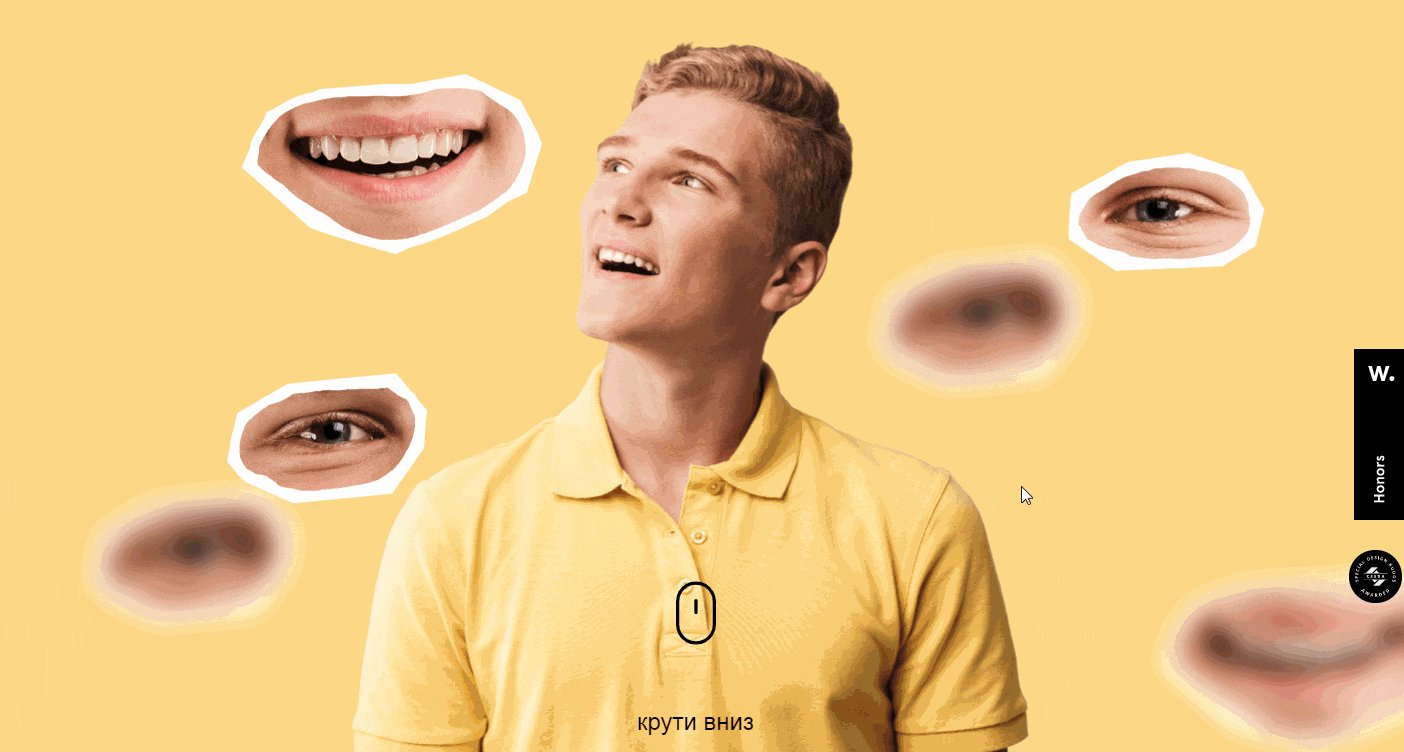
12. Έντονα και φωτεινά χρώματα
Τα τολμηρά και φωτεινά χρώματα ή τα χρώματα σίγουρα θα είναι στην τάση του χρόνου.
Όπως όλοι γνωρίζουμε, τα χρώματα δεν μπορούν μόνο να επισημάνουν τα προϊόντα και τις πληροφορίες του δικτυακού τόπου εύκολα, αλλά και να προκαλούν εύκολα τα συναισθήματα των επισκεπτών του ιστοτόπου.
Έτσι, κατά το παρελθόν έτος, πολλοί σχεδιαστές ιστοσελίδων χρησιμοποιούν πολύ φωτεινά και τολμηρά χρώματα (όπως το κόκκινο, το κίτρινο, το πράσινο, το μοβ και το ροζ) για να ξεχωρίζουν τα σχεδιαζόμενα περιεχόμενα και μπλοκ της ιστοσελίδας και προσπαθούν να επιδείξουν τις επιθυμητές διαθέσεις για τη βελτίωση του UX και την αύξηση των πωλήσεων προϊόντων.
Το προσεχές 2020, η ίδια τάση σχεδιασμού ιστότοπου θα χρησιμοποιηθεί επίσης πολύ για τη δημιουργία πιο διαισθητικών, λειτουργικών ιστοτόπων και πιο συναισθηματικής ιστοσελίδας.

Το τολμηρό και λαμπρό χρωματικό σχέδιο καθιστά τον ιστοχώρο σας εντυπωσιακό και συναισθηματικό.
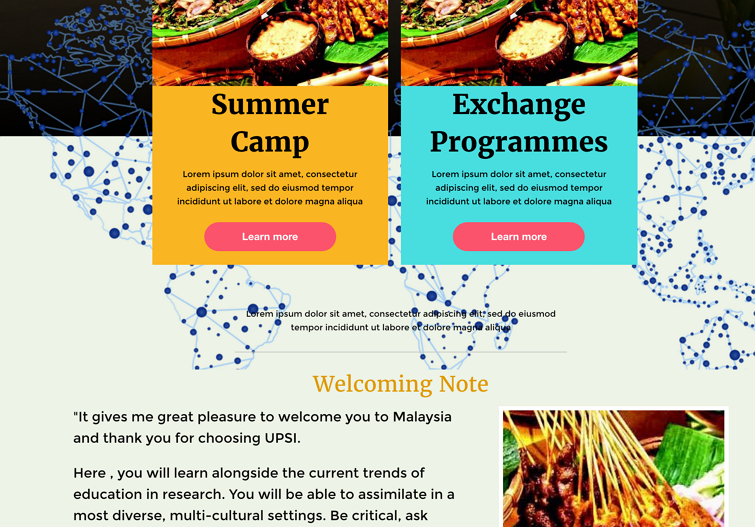
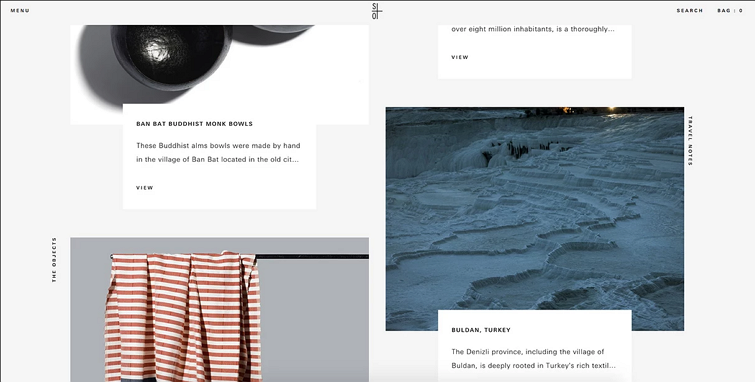
13. Επικάλυψη στοιχείων
Τα επικαλυπτόμενα στοιχεία είναι σίγουρα μια από τις μεγαλύτερες τάσεις το 2020. Γιατί; Τα αλληλοεπικαλυπτόμενα σχέδια ιστοσελίδων δημιουργούν ένα εντελώς διαφορετικό οπτικό αποτέλεσμα και αναδεικνύουν εύκολα τα ενδιαφέροντα των επισκεπτών. Είναι πραγματικά ένα καλό τέχνασμα για να βοηθήσει τους σχεδιαστές ιστοτόπων να προσελκύσουν περισσότερους επισκέπτες της ιστοσελίδας.

Αυτός ο ιστότοπος χρησιμοποιεί επικαλυπτόμενο σχέδιο για να ξεχωρίζει τις πληροφορίες προώθησης.
Φυσικά, τα επικαλυπτόμενα σχέδια πρέπει επίσης να γίνουν προσεκτικά. Τα σχετικά στοιχεία, συμπεριλαμβανομένων των αλληλοεπικαλυπτόμενων σκιών, επικαλυπτόμενων αντικειμένων και άλλων, πρέπει να εξεταστούν προσεκτικά για να αποφευχθούν τυχόν απροσδόκητα αποτελέσματα.
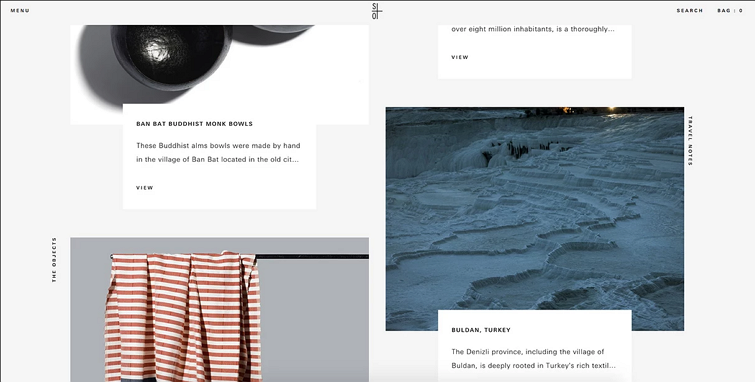
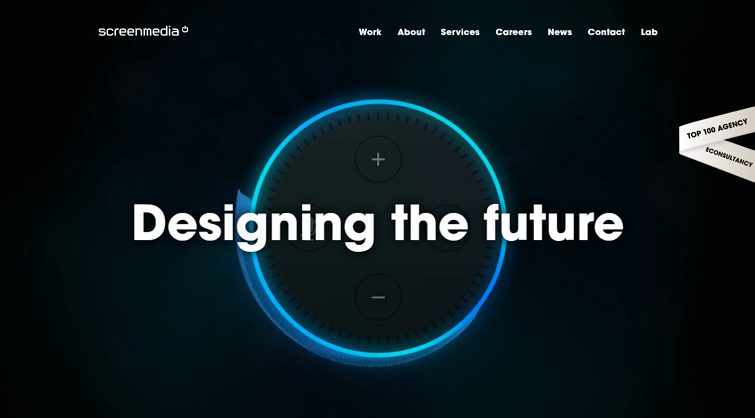
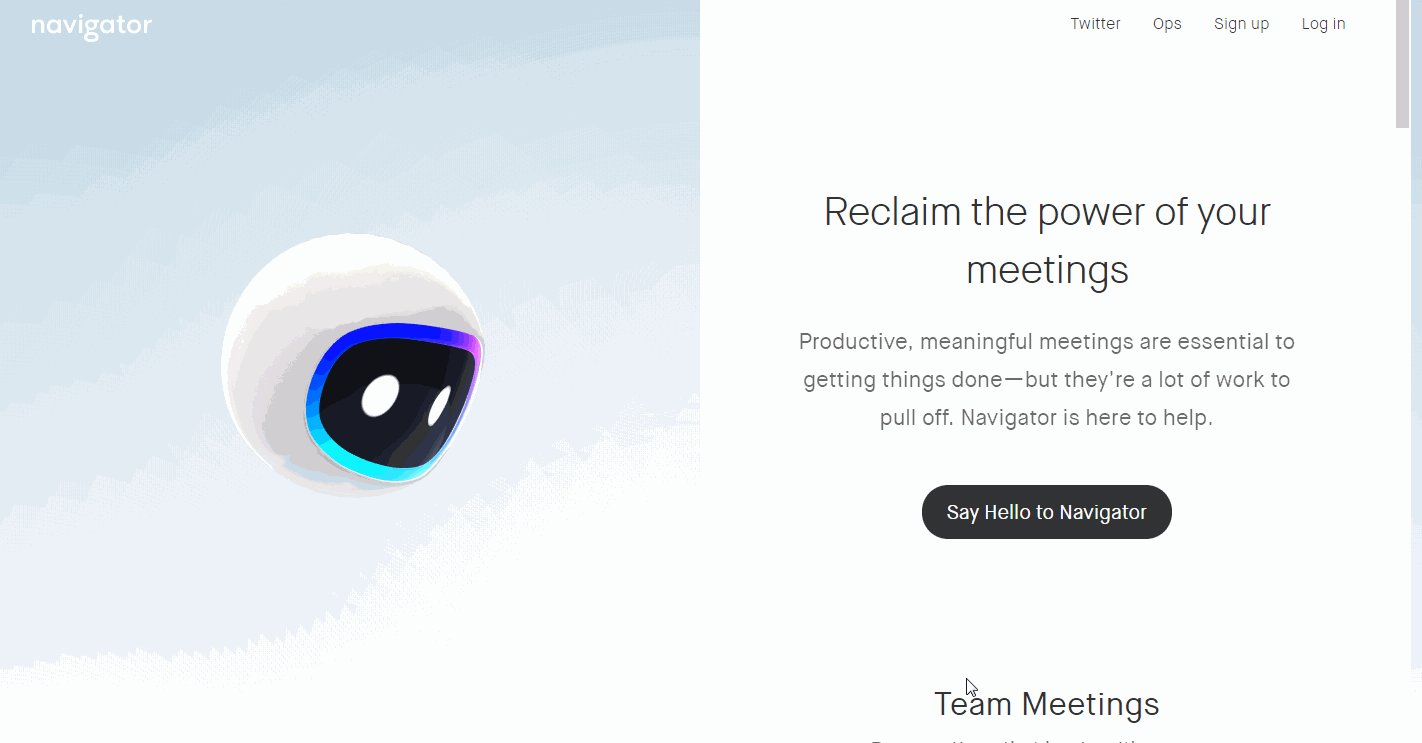
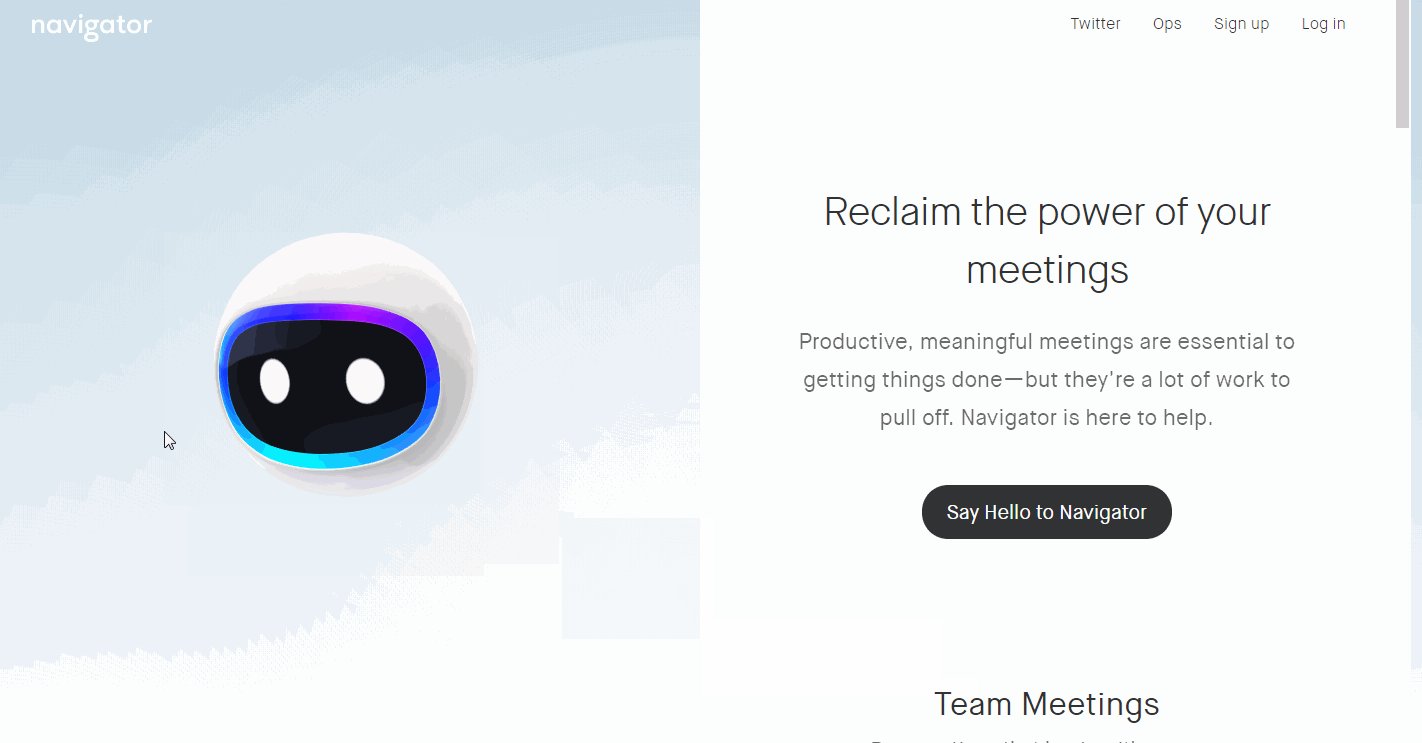
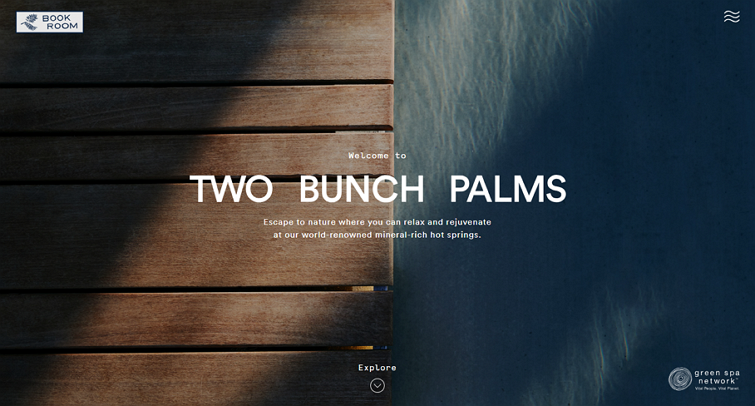
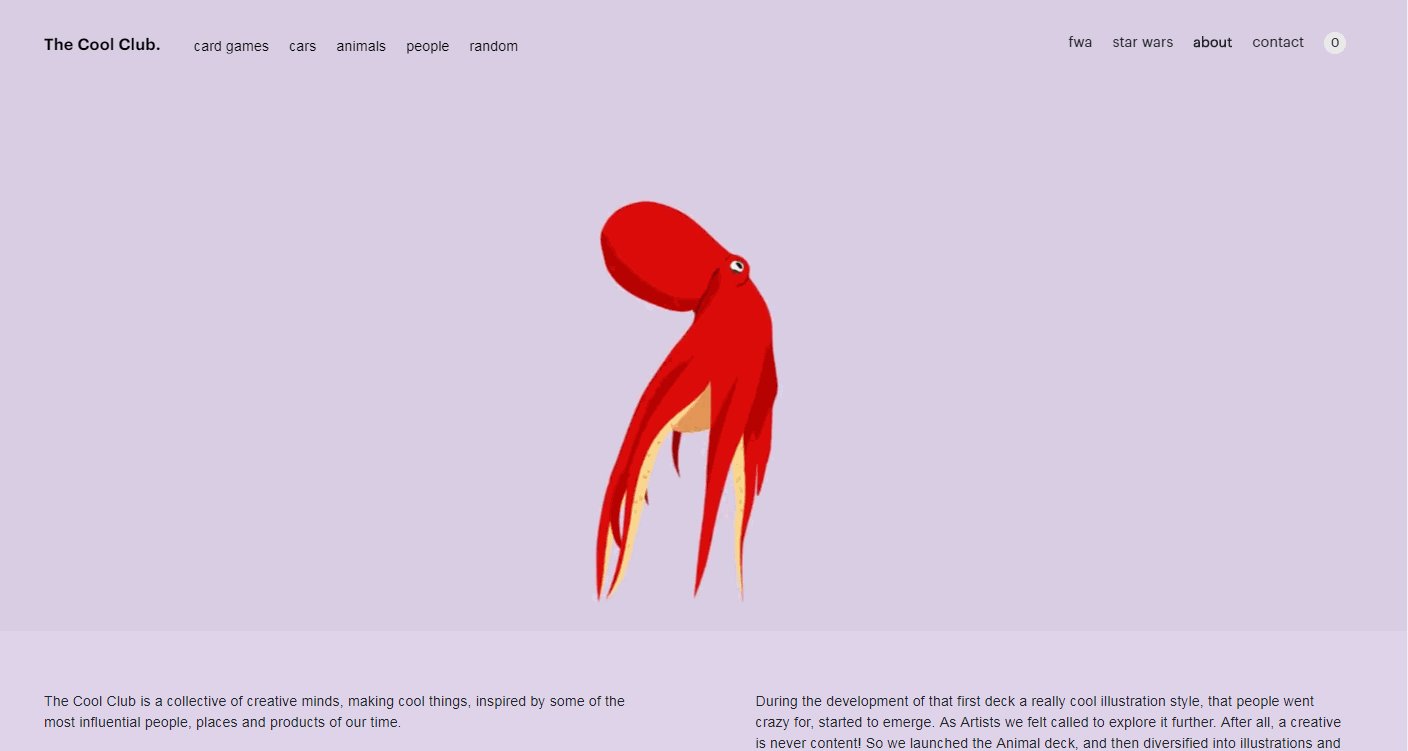
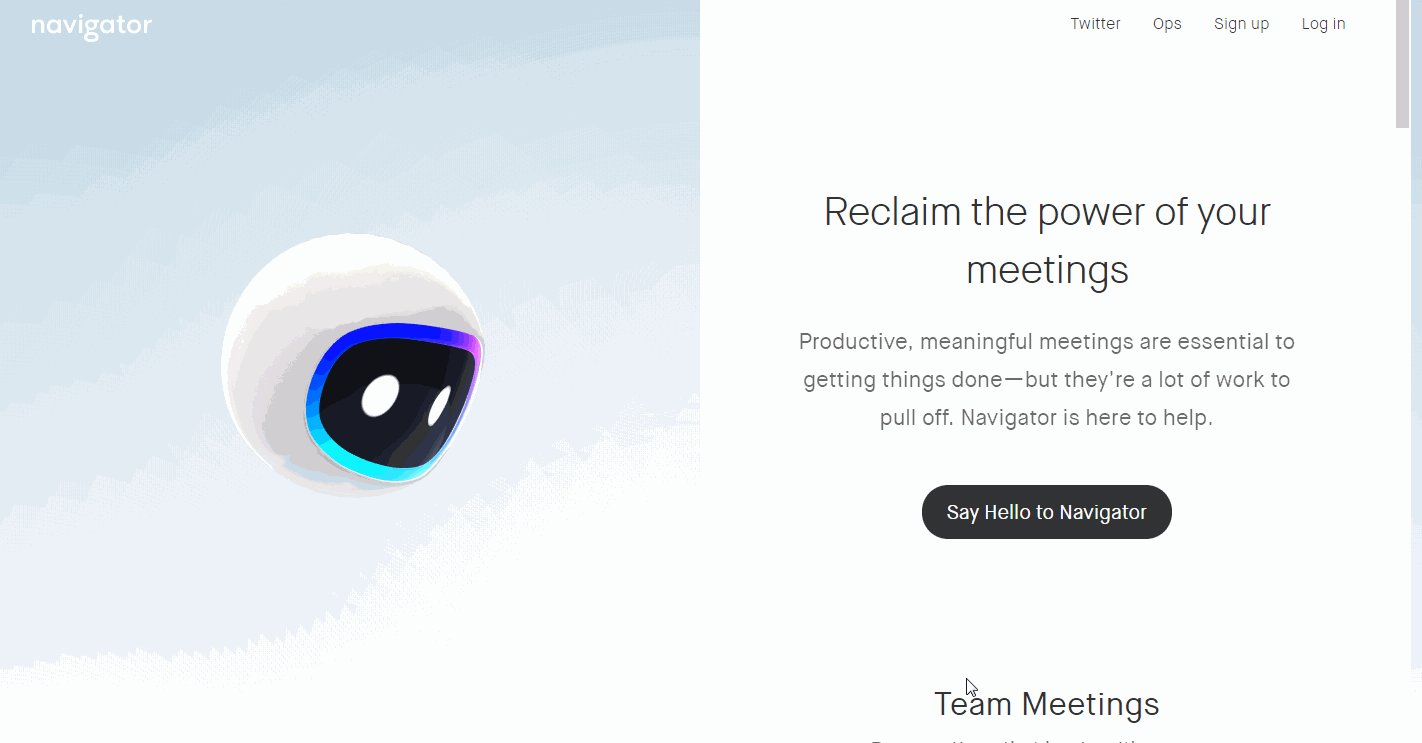
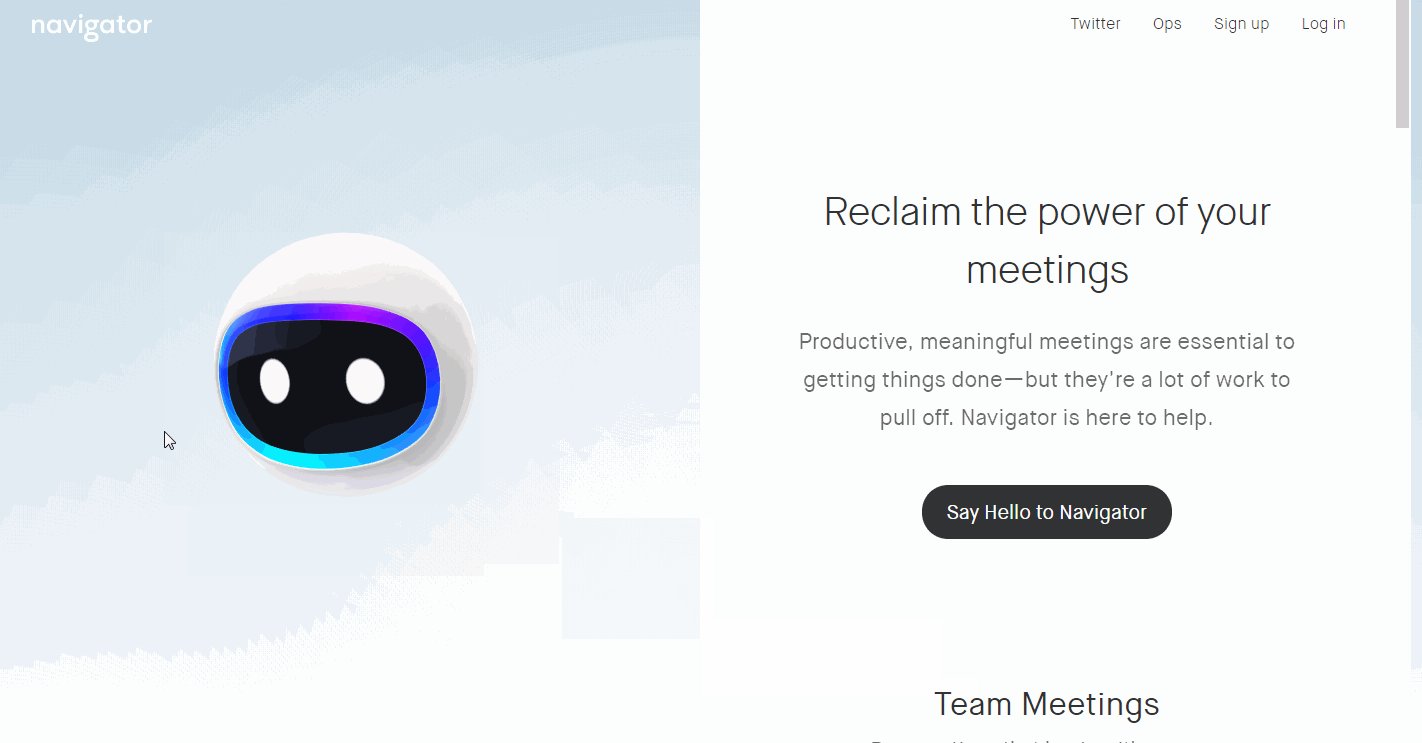
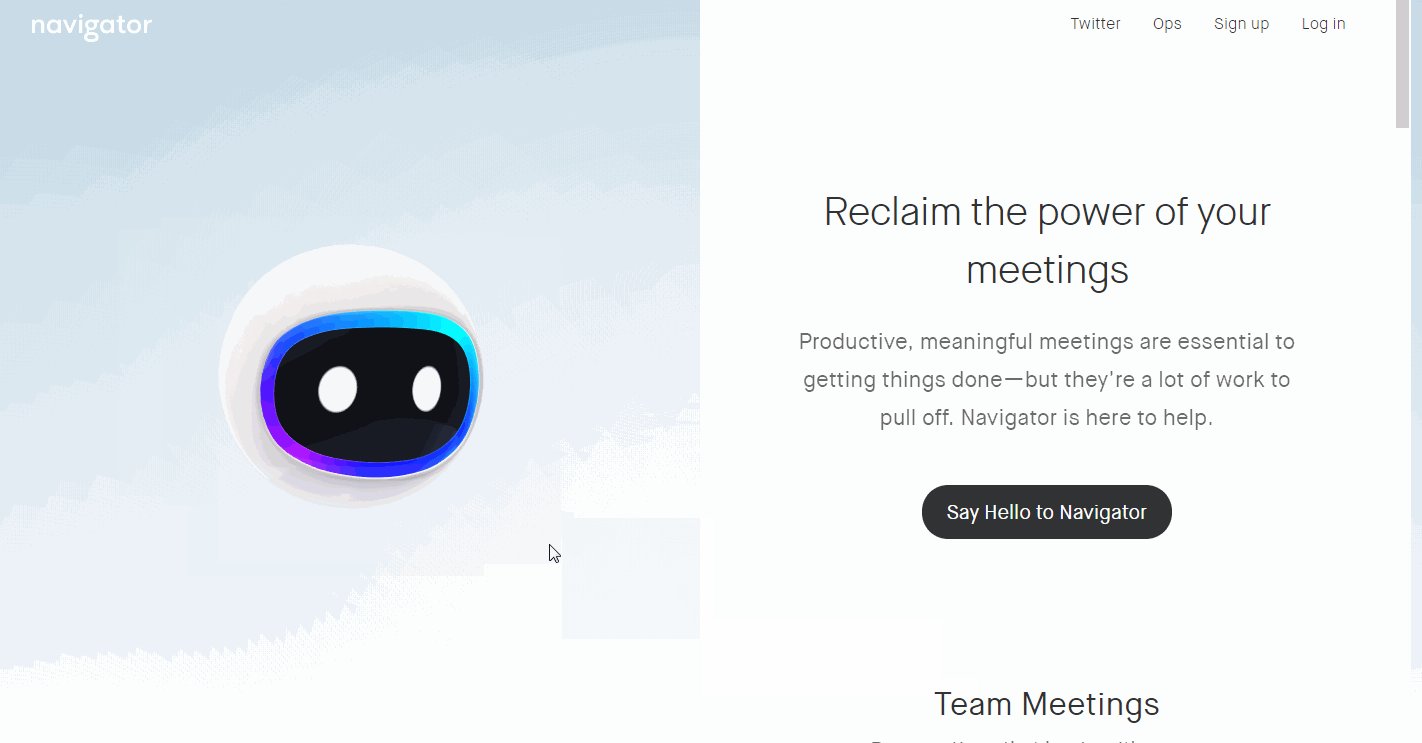
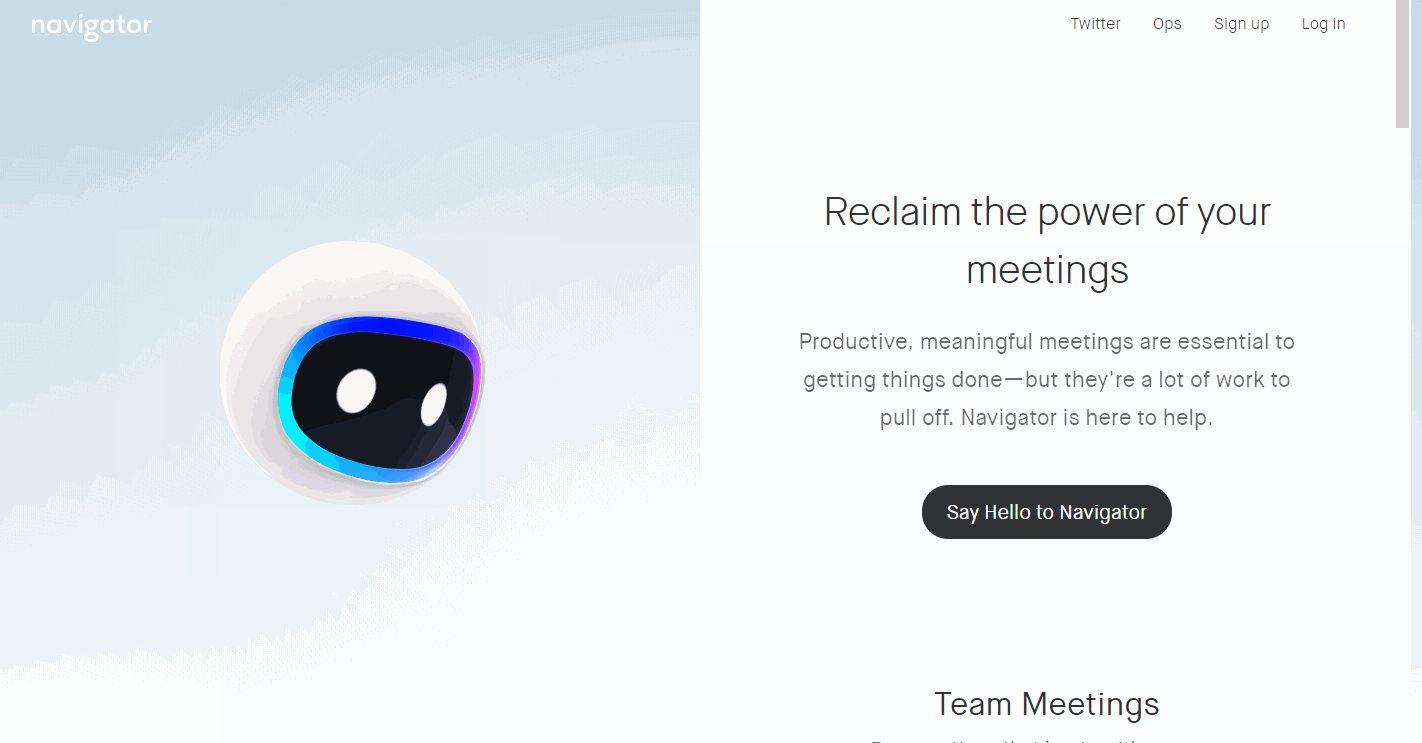
14. Σχεδίαση της οθόνης
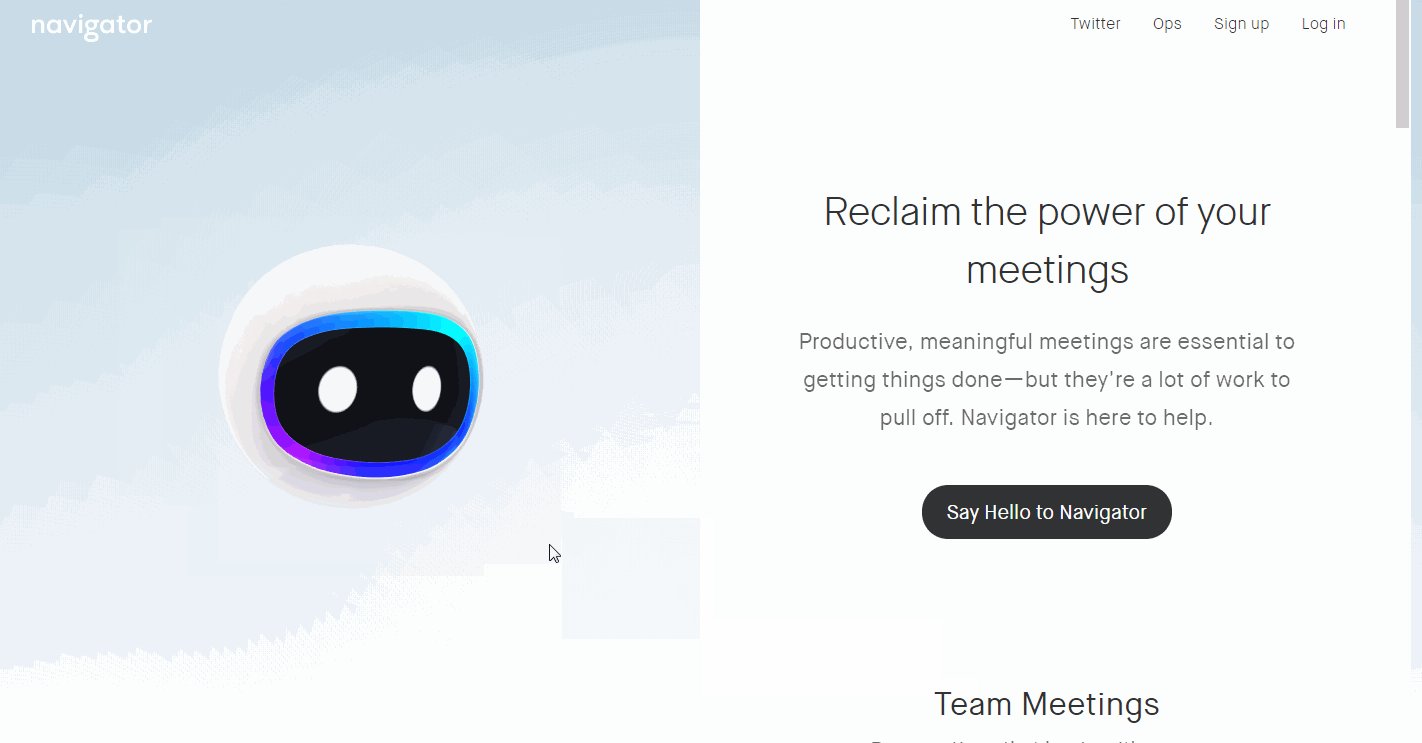
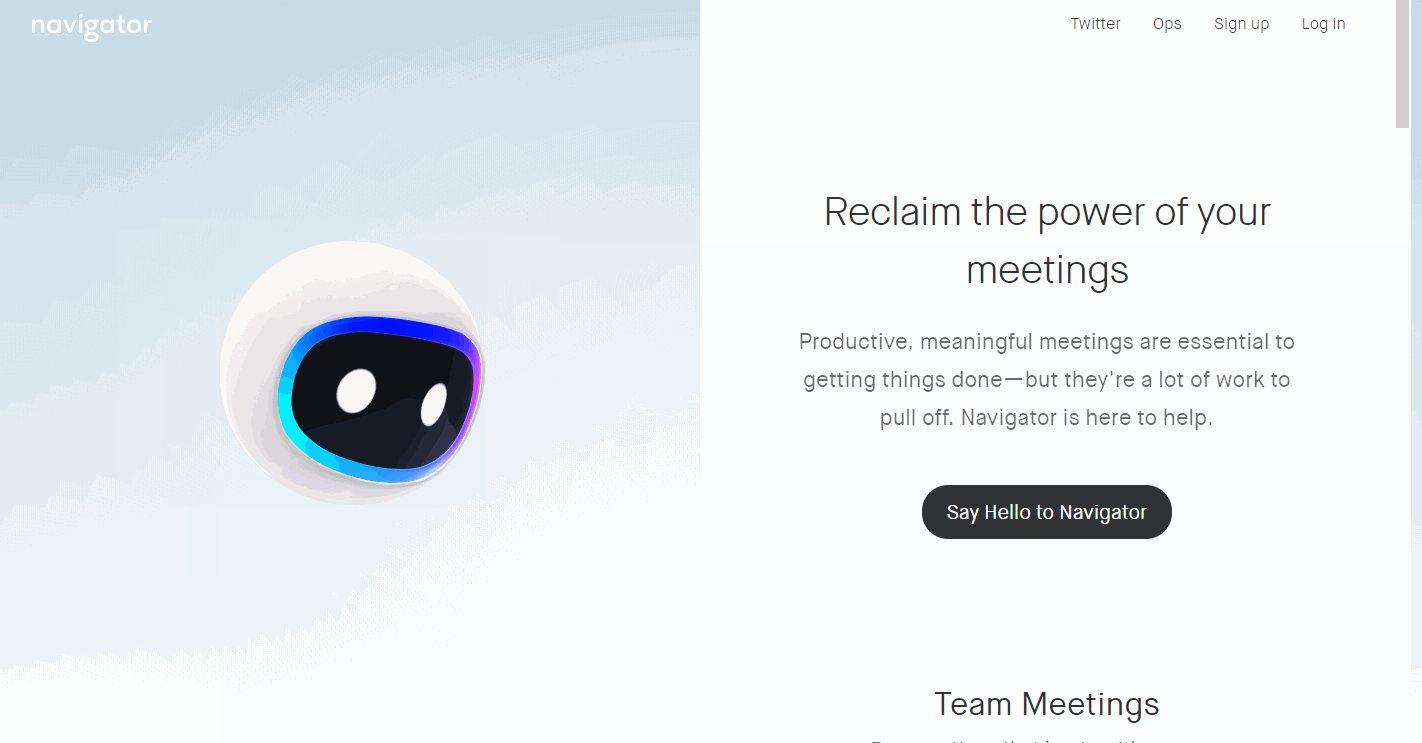
Ο σχεδιασμός χωριστής οθόνης είναι επίσης μια άλλη τάση σχεδιασμού ιστοσελίδων που σας βοηθά να μεταφέρετε περισσότερες από μία ιδέες σε μια στιγμή σε μια ενιαία οθόνη ιστότοπου. Σας βοηθά να δημιουργήσετε πιο ενημερωτικές, ελκυστικές και καλά οργανωμένες ιστοσελίδες.

Για παράδειγμα, ο παραπάνω ιστότοπος χρησιμοποιεί διαχωρισμένη οθόνη για να παρουσιάσει διαφορετικό περιεχόμενο. Το αριστερό διαδραστικό ρομπότ βοηθά γρήγορα να προσελκύσει την προσοχή των επισκεπτών και να τους εμπλακεί στην ιστοσελίδα για πολύ μεγαλύτερο χρονικό διάστημα.
Λοιπόν, η σωστή σύντομη εισαγωγή εξηγεί τον σκοπό αυτής της ιστοσελίδας και παρέχει ένα κουμπί CTA για να γνωρίζουν οι επισκέπτες περισσότερες πληροφορίες με κλικ.
Όλοι συμβάλλουν στη δημιουργία ενός πιο ελκυστικού σχεδιασμού ιστοσελίδων.

 February 06, 2020 - ΜΕ Admin
February 06, 2020 - ΜΕ Admin